1. 간단한 회원가입 페이지 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>회원가입</h1>
<form action="02_joinParameter.jsp" method="post"> // 제출 클릭하면 액션태그 링크로 데이터 전송
id <input type="text" name="id"><br>
pw <input type="password" name="password"><br>
name <input type="text" name="name"><br>
email <input type="email" name="email"><br>
tel <input type="text" name="tel"><br>
성별: <input type="radio" name="gender" value="m">남자
<input type="radio" name="gender" value="f">여자 <br>
취미 <input type="checkbox" name="hobby" value="독서"> 독서
<input type="checkbox" name="hobby" value="운동"> 운동
<input type="checkbox" name="hobby" value="등산"> 등산<br>
직업 <select name="job">
<option value="학생">학생</option>
<option value="직장인">직장인</option>
<option value="공무원">공무원</option>
</select><br>
자기소개<br>
<textarea name="introduce" cols="50" rows="10"></textarea><br>
<input type="submit" value="제출">
</form>
</body>
</html>
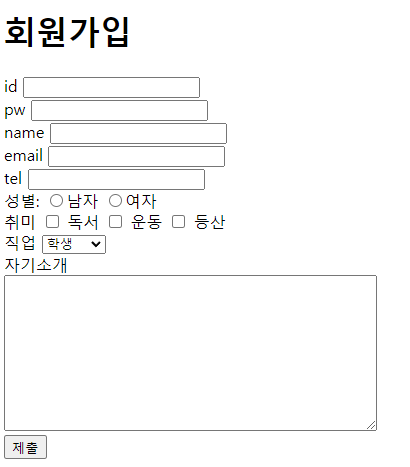
아래와 같은 회원가입 페이지가 완성된다.

아래와 같이 입력 후 제출버튼을 클릭하면
02_joinParameter < 여기로 데이터가 날라간다.

2. 데이터를 받는 jsp 생성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<%
request.setCharacterEncoding("UTF-8"); //한글이 깨질수도 있어서 UTF-8로 인코딩 처리
String id = request.getParameter("id"); // name이 id인 데이터를 문자열 id 변수에 참조
String pw = request.getParameter("password");
String name = request.getParameter("name");
String email = request.getParameter("email");
String tel = request.getParameter("tel");
String gender = request.getParameter("gender");
String[] hobby = request.getParameterValues("hobby"); // checkbox는 중복데이터 때매 배열로 받는다.
String hobbyStr = "";
if (hobby != null){ // hobby 배열처리 if문
for(int i=0; i<hobby.length; i++){
hobbyStr += hobby[i] + " ";
}
}
String job = request.getParameter("job");
String introduce = request.getParameter("introduce").replace("\r\n", "<br>");
%> // textarea에서 엔터키(\r\n)를 누른것을 html태그인 br로 변경해주는 것 !
<ul>
<li><%= id %></li>
<li><%= pw %></li>
<li><%= name %></li>
<li><%= email %></li>
<li><%= tel %></li>
<li><%= gender %></li>
<li><%= hobbyStr %></li>
<li><%= job %></li>
<li><%= introduce %></li>
</ul>
</body>
</html>
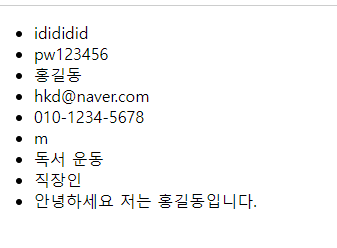
3. 실행화면

이런식으로 데이터를 출력할 수 있다.
'Back-End' 카테고리의 다른 글
| [rabbitMQ] M2칩 환경 SpringBoot + rabbitMQ 연동 (0) | 2022.08.23 |
|---|---|
| [팀프로젝트] - ERD 제작 (0) | 2022.06.17 |
| [jsp] MVC Model2을 이용하여 게시판 만들기 [1편] (0) | 2022.05.04 |
| [jsp] HTTP 에러 코드 모음 (번호) (0) | 2022.04.15 |
| [jsp] include를 이용한 간단한 홈페이지 레이아웃 나누기 (0) | 2022.04.13 |


